|
|
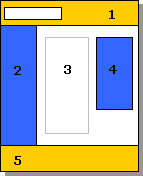
веб-дизайн 1 |
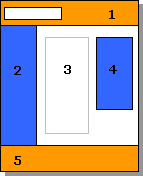
веб-дизайн 2 |
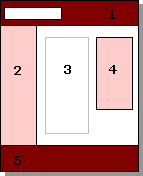
веб-дизайн 3 |
|
 |
 |
 |
|
|
|
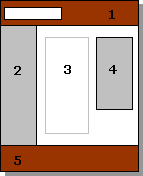
веб-дизайн 4 |
веб-дизайна 5 |
веб-дизайн 6 |
|
 |
 |
 |
|
|
|
веб-дизайн 7 |
веб-дизайн 8 |
веб-дизайн 9 |
|
 |
 |
 |
|
|
|
веб-дизайн 10 |
веб-дизайн 11 |
веб-дизайн 12 |
|
 |
 |
 |
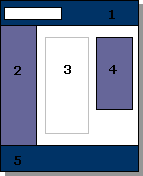
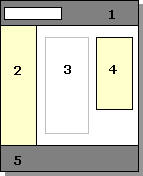
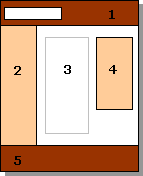
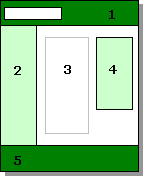
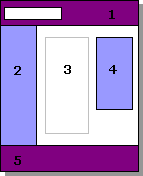
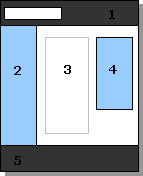
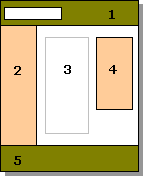
Здесь: 1 - область для размещения названия
сайта, логотипа и товарного знака; 2 - область для размещения основной
вертикальной панели навигации сайта; 3 - область для размещения
содержимого страницы (текст,
таблицы и графика); 4 - область для
размещения дополнительной вертикальной панели навигации сайта, рекламы
и новостей; 5 - область для размещения счётчиков подсчёта посетителей
и контактной информации.
?
Как пользоваться приведенными примерами?
Очень просто. Выбирайте то цветовое решение компоновки страницы сайта, которое понравилось. Запоминаете его номер. Сообщаете его веб-дизайнеру.
Указанный стиль компоновки будет положен в основу дизайна сайта.
?
Как нам быть, если мы затрудняемся в выборе конкретного стиля?
Выбрать стиль компоновки сайта - ваше право, но не обязанность. Веб-дизайнер
может самостоятельно подобрать наиболее подходящую комбинацию цветов для
оформления сайта с учётом тематики товаров и услуг. Под оформлением
мы понимаем комбинацию цветов, используемых в верхней, левой, правой, нижней
центральной областях (1 - 5) страницы сайта.
|
Важно:
Выбор стиля дизайна сайта
зависит от контента сайта.
В сайте, разработанном
веб-дизайнером высокого
профессионального уровня,
контент сайта занимает не
менее 70-80% площади веб-страницы. Т.е. основой веб-дизайна
служит контент сайта.
|
|