|
Чтобы лучше понять, что такое
редизайн графики сайта, необходимо представлять, в каких случаях и
для чего он проводится.
Редизайн графики сайта проводится в следующих случаях:
-
При разработке сайта графические материалы (фотографии и
рисунки), подготовленные заказчиком, сделаны наспех. В дальнейшем заказчик подготовил более качественные графические
материалы, которыми он хотел бы заменить существующие графические
материалы.
-
Изменился
перечень товаров и услуг, представленных на сайте. Новые графические
материалы не смотрятся эффектно при существующей цветовой палитре сайта
и тех графических материалах, которые уже использованы для оформления
сайта.
-
Изменились
назначение сайта и круг основных задач, решаемых
сайтом.
-
За время,
прошедшее с момента разработки сайта, изменились технические
характеристики и параметры мониторов, на которых посетители
просматривают сайт, версии браузеров и т.д.
-
Необходимо
оптимизировать время загрузки отдельных страниц сайта.
-
Необходимо
заменить графические маркеры (небольшие графические изображения) на
псевдографику или наоборот.
-
Необходимо повысить узнаваемость и запоминаемость сайта.
-
Возникли
новые идеи по более качественному и функциональному оформлению сайта и
расположению на нём контента, что способствует
увеличению прибыли от сайта.
Решение одной,
нескольких
или всех из вышеуказанных задач и входит в понятие редизайн графики
сайта.
В состав работ по редизайну графики сайта входит
также редизайн палитры сайта.
Пример
На корпоративном сайте
фирмы указано, что ее сотрудники работают на самом современном
оборудовании. Иллюстрируется это утверждение фотографиями, на
которых сотрудники фирмы работают на устаревших мониторах с
электронно-лучевой рубкой.
Может быть, на фирме, в
настоящее время, действительно самое современно оборудование. Но
фотографии, размещенные на сайте, не позволяют судить об этом.
В таком сайте надо
выполнить редизайн графики - заменить все фотографии на более новые,
на которых, например, представлены современные мониторы.
Пример 2
-
Единого
правильного дизайна сайта не существует.
-
Дизайн сайта разрабатывается с учётом его
назначения, круга основных решаемых сайтом задач, целевой аудитории,
конкретного перечня товаров и услуг, предлагаемых на сайте, объёма
сайта, состава и качества контента сайта: текст, таблицы и графика.
-
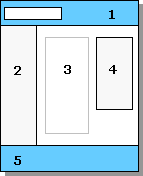
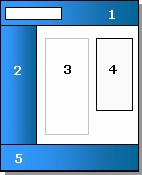
Ниже представлены два варианта компоновки сайта. В первом случае
(слева) для оформления сайта используется безопасная цветовая
палитра. Во втором случае используется градиентная палитра.
-
Выбор того или иного дизайна сайта будет
зависеть от вышеуказанных составляющих.


Здесь:
1 -
верхняя часть страницы. Используется для размещения
логотипа, эмблемы, названия фирмы, названия сайта, названия страницы
и другой наиболее важной информации.
2, 4 - область размещения гиперссылок или панели
навигации сайта.
3 - область размещения текста
5 - нижняя часть страницы. Используется для размещения контактной информации или иных данных, менее
важных, по сравнению с размещенными в области 1.
Анализ
возможностей сайта по привлечению целевых посетителей показал, что
внешне броскую градиентную палитру сайта (рисунок справа) не
каждый из потенциальных покупателей может просмотреть на своем
компьютере без искажений. Новые фотографии, предоставленные
владельцем сайта, на градиентном фоне смотрятся аляповато. Система
навигации на градиентном фоне смотрится невыразительно, её неудобно
рассматривать. Все это отрицательно сказывается на прибыли от сайта.
С учетом необходимости привлечения
конкретной целевой аудитории принимается решение об использовании
безопасной палитры сайта (рисунок слева).
|